Salesforceの商談画面をApexタグとCSSだけでかんたんにガラッと見栄えを変える
もうね、自分で言うのも何だけど、すごいもの作っちゃった的な!
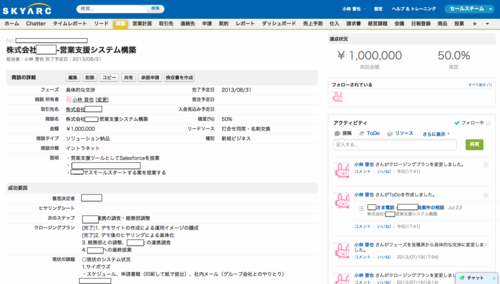
Salesforce標準の商談詳細ビューだとどうしても使いづらい部分があって、特にChatterが上にあるとかなりスクロールしないと情報が見れないのでイライラしてVisualforceで作りました。
所要時間1時間。
画面の配置を変えるだけならApexタグもごく少量でOK。ページレイアウトもそのまま使えますし、パブリッシャーアクションもChatterも普通に使えます。
もう、Chatterが右に行っただけでとてつもなく使いやすい!あと画面の余白も取っ払って、文字サイズも少し大きくして読みやすく、データの区切りもわかりやすくしたので、すっごい使いやすいです。自画自賛。
使ったタグは
- apex:page
- apex:detail
- apex:outputField
- chatter:followers
- chatter:follow
- chatter:feed
だけ。
たったこれだけでHTMLとCSSが分かればガラッと使いやすくできます。
スカイアークはUIが得意な会社なので、みなさんのSalesforceにも魔法をかけてあげますよー!みたいな。ご依頼お待ちしています(笑
参考までにソース張っておきます。CSSは自分で作ってください。(なぜかSyntaxHighlighterが動かない・・・)
※将来的には仕様変更等で画面が意図したとおりに動かなくなる可能性があるので自己責任で。
<apex:page standardController="Opportunity" sidebar="false">
<link rel="stylesheet" href="CSSのURL" media="screen,tv,print" />
<div id="contents">
<div id="center">
<div id="ObjectHeader">
<span id="ObjectID">No. {!Opportunity.ID}</span>
<h1>{!Opportunity.Name}</h1>
<div id="authorDetail">
担当者:{!Opportunity.Owner.Name}
完了予定日:<apex:outputField value="{!Opportunity.CloseDate}" />
</div>
</div>
<div id="ObjectActions">
<apex:detail inlineEdit="true" title="false" />
</div>
</div>
<div id="right">
<div id="ProgressView">
<h2>達成状況</h2>
<div id="ProgressRatio">
<apex:outputtext value="{0, number, ###,###}">
¥<apex:param value="{!Opportunity.Amount}"></apex:param>
</apex:outputtext>
<span>商談金額</span>
</div>
<div id="PercentComplet">
{!Opportunity.Probability}%
<span>確度</span>
</div>
</div>
<chatter:followers entityId="{!Opportunity.ID}"></chatter:followers>
<div id="ObjectActivity">
<h2>アクティビティ</h2>
<chatter:follow entityId="{!Opportunity.ID}"></chatter:follow>
<chatter:feed entityId="{!Opportunity.ID}"></chatter:feed>
</div>
</div>
</div>
</apex:page>