FacebookのLike Boxのborderを消す方法

いやー助かりました!
FacebookのLike Boxの線をどうしても消したかったのですが、このページを参考にしたらすぐできました。
facebookページのLike Boxからborderとかを消して無個性にする
FacebookのLike BoxのCSSは、iframe内のHTMLに適用され、さらにFacebookドメインのHTMLが呼び出されるため、jQueryではセキュリティ上アクセスすることができません。
なのでデザインをカスタマイズしようとすると、Facebookが標準で提供するやり方以上のことはできないのですが、発想の転換で簡単に消せました。
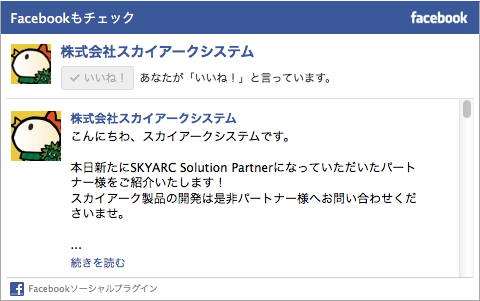
これが処理前。
やり方は簡単!300 x 300のLikeBoxを作りたい場合、以下のようなコードです。
- Like Boxのiframeをdivで囲む
- divにwidthとheightを300pxで指定して、position:relative。
- iframeは302 x 302であらかじめ作っておき、positionで位置調整。
コードはこれです。
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fskyarcsystem&width=302&height=302&colorscheme=light&show_faces=true&border_color&stream=true&header=true&appId=309220822426597" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:302px; height:302px;" allowTransparency="true"></iframe>
.iframe_wapper{
overflow:hidden;
width:300px;
height:300px;
position:relative;
}
.iframe_wapper iframe{
position:relative;
left:-1px;
top: -1px;
}
結構強引なやり方ですが、これで完成!